今天北京中维尚谷小编想和大家分享一点界面加载图设计的技巧。阅读本文之后,您就可以完全掌握空白图了。设计师很容易忽略它,认为它是灰色的。
预加载有哪些表达方式
什么是预加载图?当用户进入应用,尚未完全加载,内容的信息呈现在用户面前的等待,加载历史缓存数据,加载半提前加载一步一步,在后台提供默认加载图,当然,加载失败场景。我们这里只讨论预加载中的表达式。
1、使用品牌的元素
在加载的时候,有的图像元素就会呈现给用户,可以通过logo或者是相关的图标来显示,让用户对将要呈现的一般内容有一个初步的心理预期。其优势在于能够提前预见到呈现的内容,较强的品牌感知能力,较强的用户记忆能力,你知道什么内容。缺点是适应的困难。需要裁剪不同风格的图片,需要增加APP包的大小,android也需要分开9张图片来配合。
2、运用色块
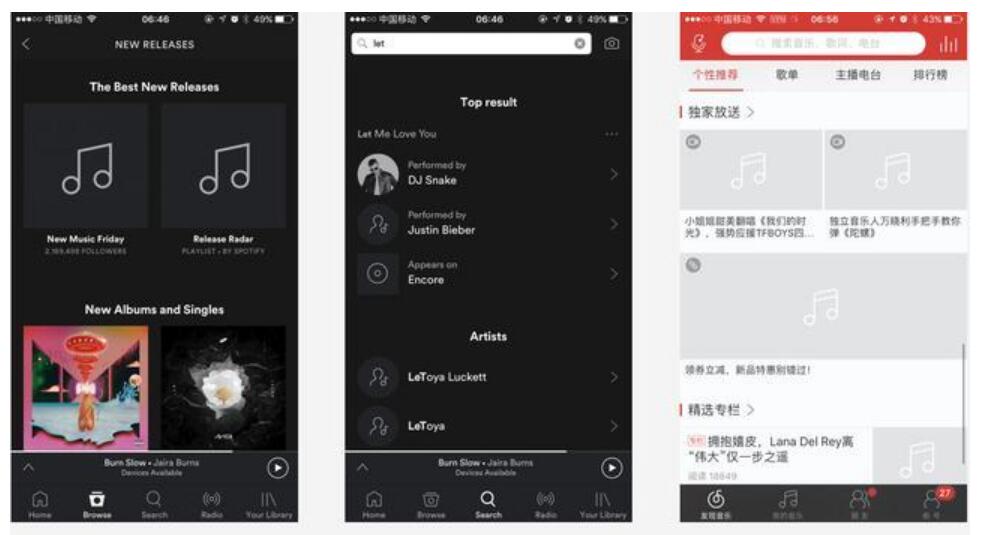
在加载的时候,会呈现一些颜色块元素。这种方法是直接读取图像的颜色。选择什么颜色?大约是画面的主色调,大面积的图片读取图像的平均颜色,当然,需要有一个强有力的背景颜色库来支持和需要提供一个或两个默认颜色,避免了颜色,现在产品是苹果音乐,Pinterest, Twitter,花瓣移动终端等等。当然,苹果的音乐不能负载直接提供默认标志色块。优点是图片适配非常方便,全屏显示可以提供一套色彩库,图片不枯燥。缺点是需要一个好的色彩库,色彩设计师需要亲自调整,人工成本相对较大。
3、提前向用户展示内容框架
在加载的时候,可以提前向用户展示内容框架的布局大致内容。使用布局加载,实现相对简单,并且完全适应也很简单。
4、使用灰色
在加载的时候,一些灰度图像元素会提前呈现给用户。比如,Twitter采用了两种表达方式:一种是提供默认的灰色图像,另一种是采用图像的颜色。一般的灰度值是#F2F2F2,比较干净,容易适应。
5、使用空白
在加载的时候,不会出现占位符,直接显示空白。实际上有两种方法来表达这两种情况:一种是空内容,另一种是提供灰色默认值,只是在不同的场景中使用。缺点是如果网络速度慢,加载不出来,用户就会产生焦虑,认为软件有BUG,不建议使用。
中维尚谷(北京)网络技术有限公司以互联网+移动互联网为载体,服务项目涵盖微信小程序开发、社群营销推广、SEO网站优化/竞价托管、网站建设等服务,通过精准营销和用户数据分析,深入服务客户平台基础建设及全网营销等方式,全方位协助企业构建互联网营运体系,形成企业、用户、平台三者互通的高效枢纽,助力企业解决网络营销难题,帮助企业精准锁定核心目标用户,降低营运成本,促进企业利润的更大化,以最专业的团队和服务,为企业打造崭新的品牌形象,并助力企业搭乘新媒体网络营销服务平台快车,加速成长!